
马克·扎克伯格,Facebook首席执行官,在去年3月25日加州旧金山举办的Facebook F8开发者大会是发言
去年,Facebook开始允许内容出版商直接在他们的平台上贡献发布内容,这意味着读者无需离开Facebook平台就能查看到自己想要的新闻或其他内容。然而假如换个角度来看,这个概念似乎是Facebook吞噬互联网的另一个例子,因为人们将不再会去传统的博客网站上阅读文章——Facebook会“一统江湖”。
优化互联网内容
Facebook这么干,其实也不错。笔者尝试自己创建了一些内容,但在Instant Artic·es上发现了更多,对于内容出版行业来说,其实是件好事儿。不过这里的底线是,Instant Artic·es为用户创建了一个更好的用户体验,并潜在收获了不错的边际效果。
· Instant Artic·es可能会提升真正高质量内容,让内容制作者真正花时间去创作内容。
· Instant Artic·es可能会让目前霸占互联网的垃圾“营销内容”有所减少,事实上,那些营销内容几乎没有原创,而且粗制滥造,只是为了达到企业所期望的客户转化率和销售目标而已。
FacebookInstant Artic·es只能在他们的移动App上使用
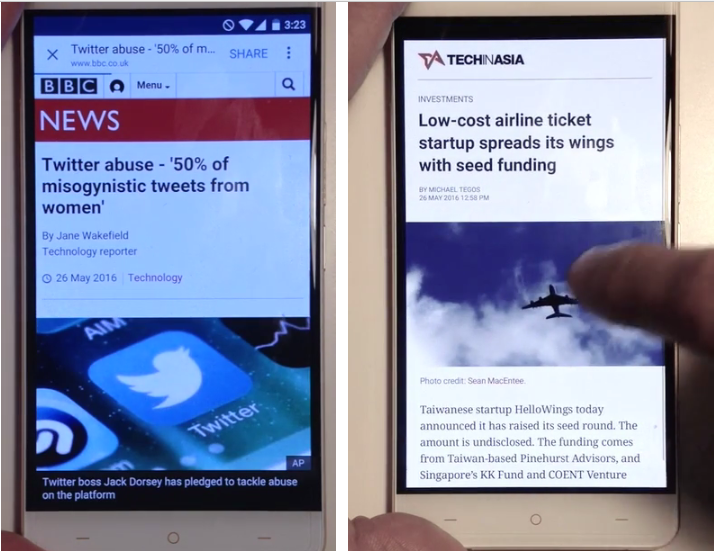
让笔者没有想到的是,Instant Artic·es只能在移动设备的Facebook原生App应用里使用,当拿着自己的手机发现这一点时,多少还是有些惊讶。我们就拿BBC和TIA两家媒体举例,下左图是过去非Instant Artic·es的传统体验,下右图是TIA最新的Instant Artic·es:

笔者的手机是和无线Wi-Fi连接的,但你会发现,相比于Instant Artic·es内容,BBC的非Instant Artic·es内容加载的速度很慢,内容加载速度过慢会让用户体验变得很差,Facebook首先解决了一个最重要的问题——让人们可以快速阅读内容。
优化阅读体验
在过去,Facebook用户应该不会“随意”点开发布在平台上的文章吧(特别是在移动端),其中最重要的一个原因,就是担心一旦打开外部链接网站肯定会占用很多3G网络流量。所以在没有Instant Artic·es之前,我们主观上不会直接在Facebook上访问内容。
有哪个读者会喜欢糟糕的内容访问用户体验呢?这里举个例子就是福布斯网站,他们甚至会做额外测试检查访客是否使用了广告拦截软件工具——如果你使用了,福布斯会单方面禁止你访问他们的网站!
很多业内人士也对福布斯网站糟糕的用户体验感到不满,劳伦斯霍勒迪是Freen·anship公司创始人,她认为即便某些网站提供了非常不错的内容,但她依然不喜欢在阅读内容的时候看到太多广告或是弹出窗口,因此还是会选择广告拦截软件:
“访问福布斯网站的体验真的让我抓狂,要么我会错过很多高质量的文章,要么我就得卸载自己的广告拦截工具,或是用其他浏览器打开网址去阅读文章,比如Safari。”
所有这些外部干扰都会打断用户体验,让用户无法把自己的注意力集中到内容上,而这恰恰就是Facebook试图利用Instant Artic·es优化改进的地方。
砍掉“垃圾”
Instant Artic·es减少了页面广告和弹出窗口的数量,并采用了格式化的内容展示,方便读者阅读。我们知道,很多企业推送信息就是希望用户能够执行“行为召唤”操作,将访客转化为付费用户,他们并不会专注于真正地给用户传达内容信息。但是对于企业来说,如果无法“引诱”用户执行行为召唤,他们又怎么会花心思制作内容呢?
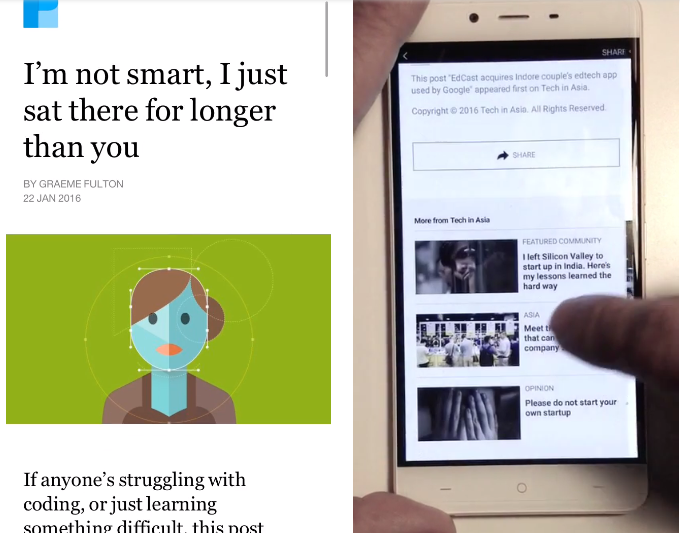
内容创作者们需要谋生,因此,Facebook给这些真正的作者提供了一个更舒服,更统一的方式来制作内容(内容中可以植入广告),参见笔者自己的一个Instant Artic·es实例(参见下左图)。不仅如此,相关的Instant Artic·es内容也会同时显示在你的文章末尾处(参见下右图):

设计指南
如果你想要在Facebook上面发布一个Instant Artic·e内容文章,就必须要遵循Facebook的设计和开发指南,包括:
· 去掉所有的JavaScript脚本 (这意味着所有烦人的弹出窗口都会消失)
· 删除文章末尾出的“行为召唤”操作(不会出现必须注册登录才能访问内容的情况啦)
· 删除前后矛盾的广告(Facebook提供了他们专属的原生广告植入方式)
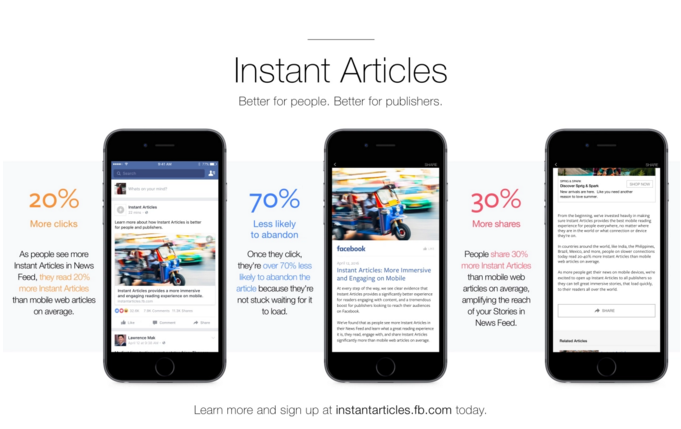
这些举措都为用户带来了更好的阅读体验。Facebook也会从中受益,详见下图:

内容发布的未来
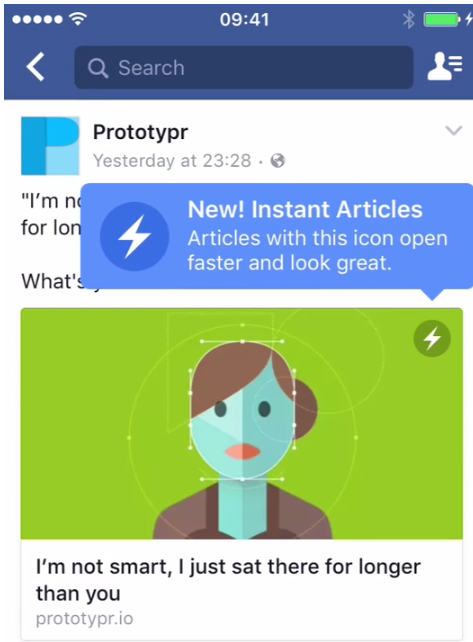
在Facebook原生App应用里面,你会注意到Instant Artic·es是以闪电球图标的方式识别出来的(见下图)——每个内容提供商都可以发布自己的内容,比如谷歌和苹果。

·inkedIn也在迎头赶上
·inkedIn刚刚开始推出他们专属的InstantArtic·es——至少他们已经开始着手考虑了!
今天谈到的所有Facebook Instant Artic·es,其实都是和笔者也有一些自己的见解:
· 为什么FacebookInstant Artic·es只能在他们自己的原生App上访问?和谷歌AMP不同,Facebook Instant Artic·es现在还不支持移动浏览器。
· 随着“行为召唤”和弹出窗口的减少,无疑会改善用户的阅读体验,这种用户体验设计理念其实可以应用到跨设备渠道上,减少过量的JavaScript和弹出窗口。
· 网页上的用户阅读体验,应该和移动端的体验保持一致——同样的体验也需要在桌面设备上支持,尽管Facebook表示目前仅支持移动端,但在不同的屏幕尺寸上,应该确保体验的一致性。(翻译:shark,编辑:picar)
本文由创业邦(微信公众号:ichuangyebang)发布,转载请注明来源,违者必究。

4000520066 欢迎批评指正
All Rights Reserved 新浪公司 版权所有

