
我知道,很多人做PPT的时候,会给文本标注重点,而且很多时候都是采用最简单粗暴的方法 —— 文字直接标红。
这个时候,经常会让我们的PPT版面红彤彤一片,真的不太好看。
举一个例子哈。

这是不是你标注重点的样子?
这样重点虽然挺清楚的,但真的不太美观。
有没有一种既好看,又凸显重点的方法呢?肯定是有的,今天就来给大家说说这种排版思维。
一、提炼重点,放大凸显
凸显重点不一定要全部标注红色,试试放大。
上面这个案例,如果用放大法,但是不要在段落里面放大,而是提炼出来单独放大。

类似这样的案例,有很多,我们来看一下。
比如下面这个,就是将数字放大凸显。

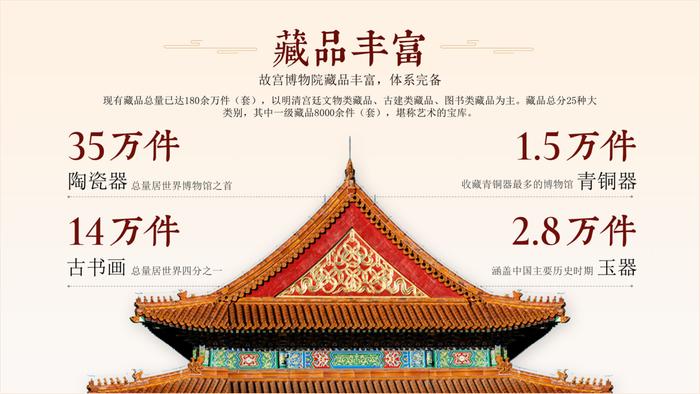
还有之前故宫的PPT,我们也是将数字提炼出来。

二、色块衬底,提升对比
凸显重点,不一定是文字颜色的改变,也可以是色块颜色的调整,通过色块的颜色差异来凸显。
比如这个案例,文字底部加了红色色块,是不是就重点凸显了。

一些表格的重点信息,我们也可以用色块衬底,而不是直接给文字改颜色。

三、弱化非重点,重点自然就凸显了
我们要想凸显重点,并不一定要把文字都标红,也可以弱化非重点信息。
比如这样一个案例:

重点是红色,非重点是黑色,我们是不是可以加入一些灰色进去。

这样大标题红色,重点是黑色,次要信息是弱化的灰色。

接下来,我们来看两个案例。
案例一:

里面的数字就是重点,我们把数字提炼出来。
然后放大,加粗,加一些图标。

其次,我们也可以在底部添加一个色块进行分屏,最后添加一些修饰,得到这样一页PPT。

这是文字层面的处理。
如果要增加氛围感,我们可以考虑添加一个背景图片。

案例二就是下面这样一页PPT:

标题下面有四个小标题,提炼出来,加粗放大。小标题内的次要信息,可以标注灰色。

我们找了一张游客照放进去,得到这样一页PPT。

这样还不好看,我们需要调整一下照片的大小,然后添加一下色块,强调重点,丰富视觉。

当然,这是其中一种排版方式,我们可以换一个素材。
比如换一个农村自然风光的,可以得到这样一页PPT。

以上就是今天的主要内容。你学会了嘛。

4000520066 欢迎批评指正
All Rights Reserved 新浪公司 版权所有

