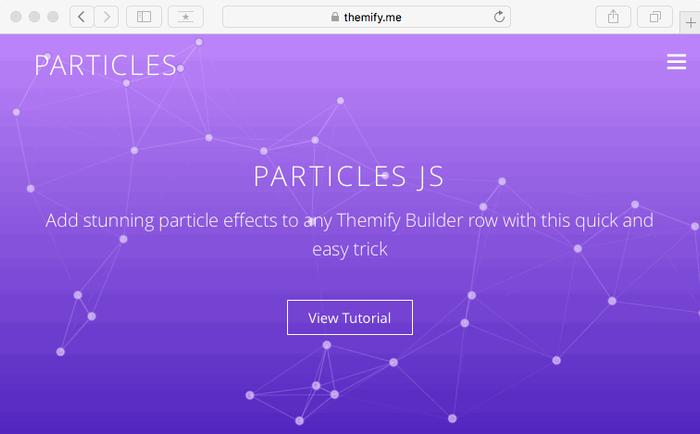
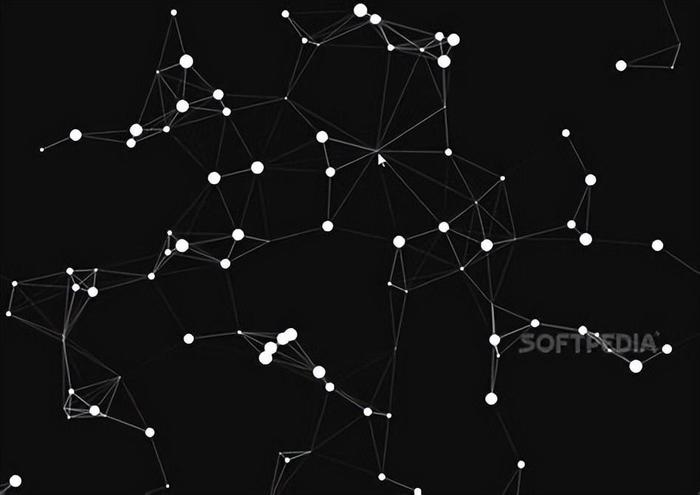
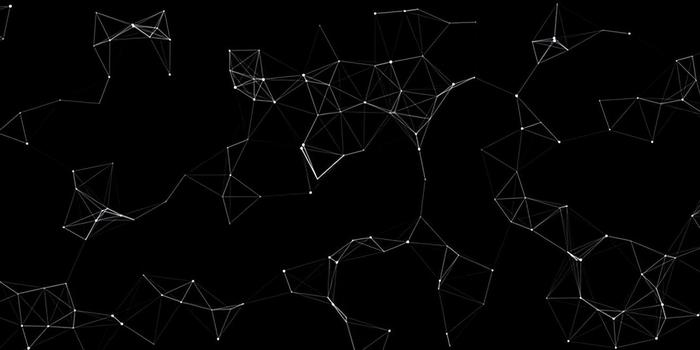
先看几张图



一、什么是Particles.js
Particles.js(汉语拼音:pateikousi)是一个轻量级的JavaScript库,用于创建炫酷的粒子动画效果。它可以在网页背景或特定的元素上生成漂浮、旋转、交互式的粒子效果,为网页增添动感和视觉吸引力。

Particles.js基于HTML5 Canvas技术,通过使用粒子系统来模拟和渲染大量的小颗粒,从而形成各种动画效果。它提供了丰富的配置选项,可以自定义粒子的数量、大小、形状、颜色、速度、运动轨迹等属性,使用户能够根据自己的需求创建出独特的粒子效果。

使用Particles.js非常简单,只需引入库文件并在HTML中指定一个容器元素,然后通过配置选项来定义粒子效果的外观和行为。可以通过调整参数来实现不同的效果,如星空、雪花、烟雾、爆炸等,也可以与其他库或框架结合使用,实现更多创意和交互效果。

Particles.js不仅适用于个人网站和创意项目,也可以应用于企业网站、产品展示、活动页面等各种场景。它提供了响应式设计和跨浏览器兼容性,能够在不同设备和浏览器上良好地展现效果。
二、Particles.js可以做出什么效果
Particles.js可以实现各种各样的动画效果,以下是一些常见的示例:

粒子爆炸效果:粒子从一个点爆炸并向四周散开。
粒子雪花效果:粒子以雪花的形状从上方飘落。
粒子星空效果:粒子以星星的形状在背景中闪烁。
粒子烟雾效果:粒子以烟雾的形状在空中缓慢飘动。
粒子火焰效果:粒子以火焰的形状在一个区域内燃烧。
粒子水波效果:粒子以水波的形状在一个区域内扩散。
粒子文字效果:粒子以字母或文字的形状组成特定的文字。
粒子球体效果:粒子以球体的形状在一个区域内旋转。

除了上述示例,您还可以根据自己的创意和需求来自定义粒子效果。通过调整粒子的数量、大小、形状、颜色、速度、运动轨迹等属性,以及设置交互行为,您可以创建出独特的粒子动画效果。
Particles.js还支持与其他库或框架的集成,例如Three.js、TweenMax等,可以实现更复杂的动画效果和交互效果。

请注意,粒子效果的复杂程度和性能消耗取决于粒子的数量和运动方式。在设计和配置粒子效果时,需要考虑到网页的性能和用户体验,避免过多的粒子或过于复杂的运动方式导致网页卡顿或加载缓慢。
三、Particles如何使用
要使用Particles.js,您可以按照以下步骤进行操作:
下载或引入Particles.js库文件:您可以从Particles.js的官方GitHub仓库中下载最新版本的库文件,或者使用CDN链接直接引入库文件。

创建一个容器元素:在HTML文件中,创建一个具有唯一ID的容器元素,用于容纳粒子效果。例如:
初始化Particles.js:在JavaScript文件中,使用Particles.js的particlesJS()函数来初始化粒子效果。您需要提供一个配置对象,其中包含粒子效果的各种参数。例如:
particlesJS("particles-js", { // 配置参数 });
配置参数:在配置对象中,您可以设置各种参数来自定义粒子效果。以下是一些常用的配置选项:
解释particlesNumber:粒子数量。particlesSize:粒子的大小。particlesColor:粒子的颜色。particlesShape:粒子的形状,可以是"circle"、"edge"、"triangle"、"polygon"、"star"、"image"等。particlesOpacity:粒子的透明度。particlesMove:粒子的运动方式,可以是"normal"、"bounce"、"attract"、"repulse"等。particlesSpeed:粒子的运动速度。particlesLineLinked:是否连接粒子之间的线条。particlesLineOpacity:粒子之间连接线条的透明度。particlesLineDistance:粒子之间连接线条的距离。particlesLineColor:粒子之间连接线条的颜色。particlesInteractivity:粒子的交互性,可以包括鼠标悬停、点击等交互效果。particlesInteractivityMode:粒子交互效果的模式,可以是"grab"、"push"、"remove"等。particlesInteractivityEvents:粒子交互效果的事件,可以包括鼠标移动、点击等事件。particlesImage:当粒子形状为"image"时,指定粒子的图片路径。
您可以根据自己的需求进行配置,可以在Particles.js的官方文档中找到更详细的配置选项和示例。

样式和布局:根据需要,您可以使用CSS来为容器元素设置样式和布局,以适应您的网页设计。
运行效果:保存并加载您的网页,您将看到粒子效果在指定的容器中展示出来。
请注意,为了使用Particles.js,您需要具备基本的HTML、CSS和JavaScript知识,并且需要将库文件正确引入到您的项目中。确保您已经正确配置了库文件的路径,并按照上述步骤进行操作,即可成功使用Particles.js创建粒子动画效果。


4000520066 欢迎批评指正
All Rights Reserved 新浪公司 版权所有

