今年的618开始的真是格外的早啊,干脆直接叫518得了。

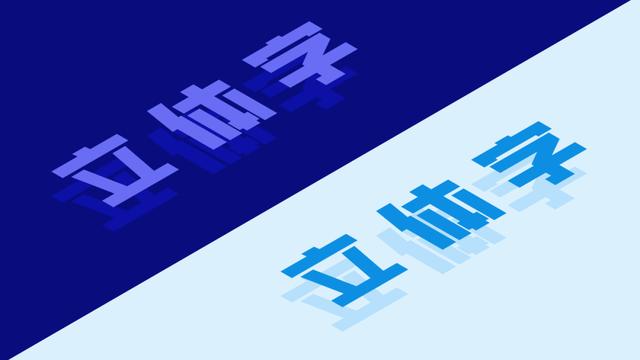
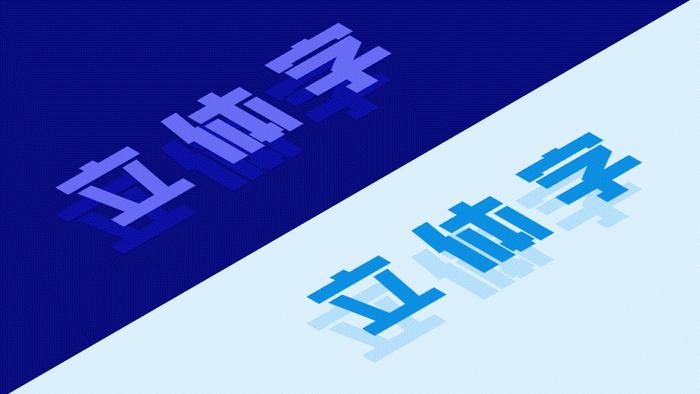
不过人家这618的PPT做的是真不错,这种立体字的效果放在PPT里真的太好看了,当页面上字数非常少的时候就很适合这种字体效果。

那这种立体字究竟是怎么做的呢?
文末给大家打包了PPT中常用的高级字体安装包,一定要读到最后哦~

接下来,我会手把手的教你,用 PPT 制作酷炫的立体字效,包你看完就会!

立体字制作方法
首先,输入文字,最好选用笔画偏粗一点的字体,这里我使用的是上首酷方体:

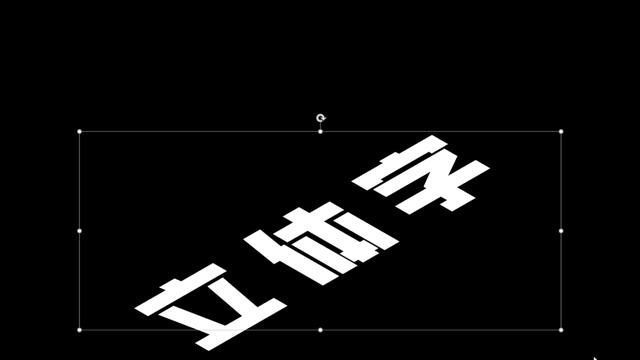
对文字设置三维旋转,选择预设中的「等角轴线:顶部朝上」:

按 Ctrl、Shift 键,向上拖拽,复制一层文字。

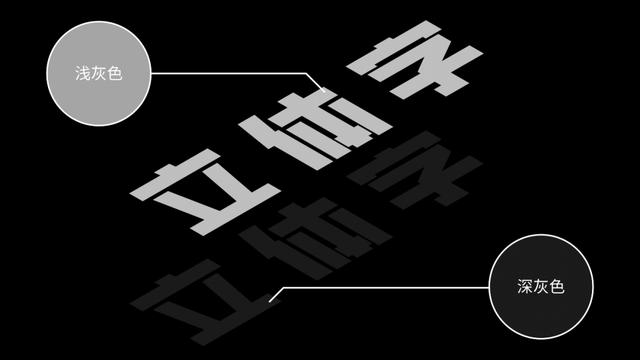
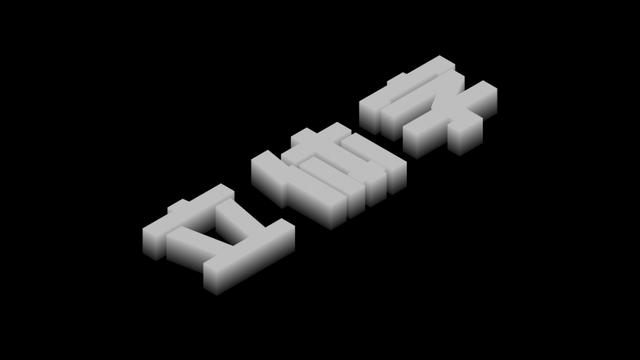
修改文字的颜色,由于背景是黑色,文字颜色选用了上浅下深:

两层文字的间距,决定文字的厚度。我们可以适当缩窄两层文字间的间距:

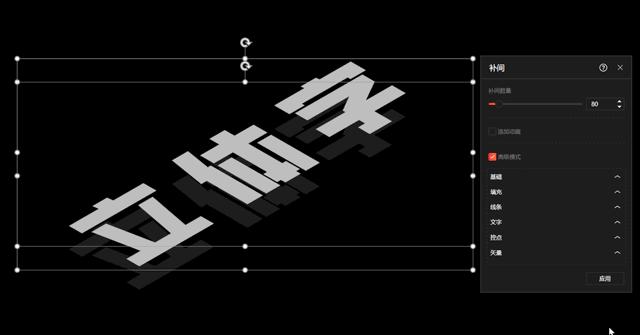
接着,我们选中两个文本框,并找到 iSlide 插件中的补间功能:

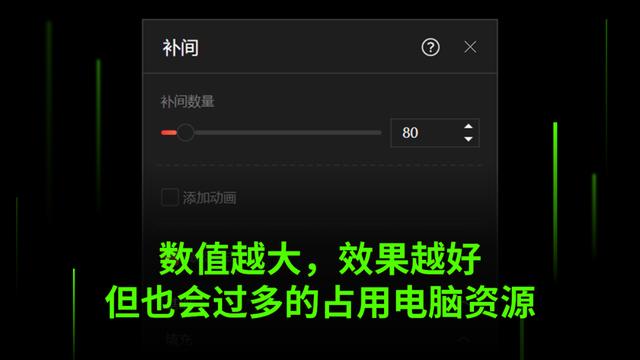
理论上来说,补间数量越大,立体效果就越好,但也就越占用电脑的资源。为了避免软件卡顿,在制作的时候,尽量缩短上、下层文字的间距,减少补间数量。
这里呢,我们把补间数量调整为 80:

点击应用,插件会在两层文字之间,自动生成 80 个文本,并且带有颜色过渡:

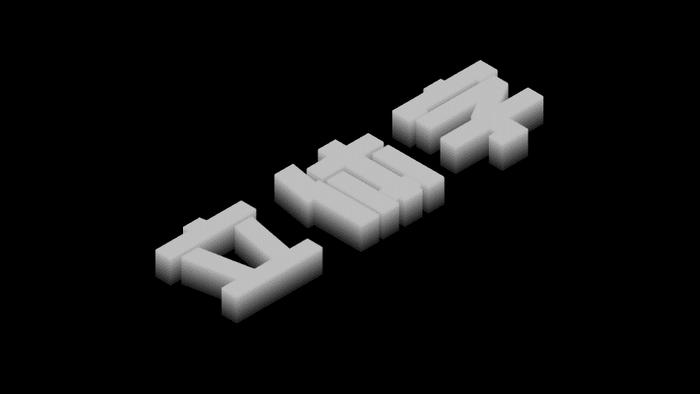
这样,立体字的厚度就有了:

这款插件的安装包也给你打包好了,文末领取哦~
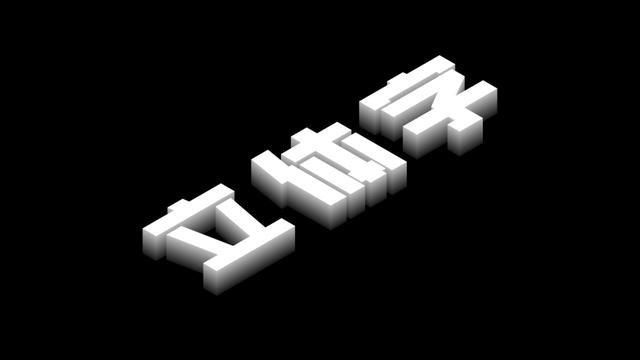
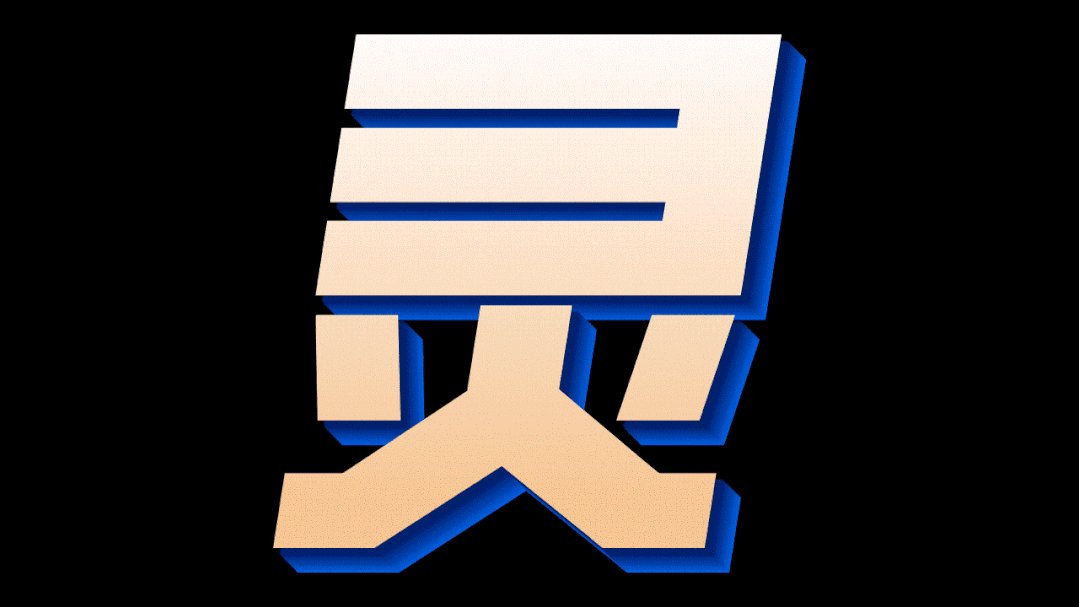
为了让文字的轮廓更加清晰,我们可以在文字上层叠加一层白色文字:

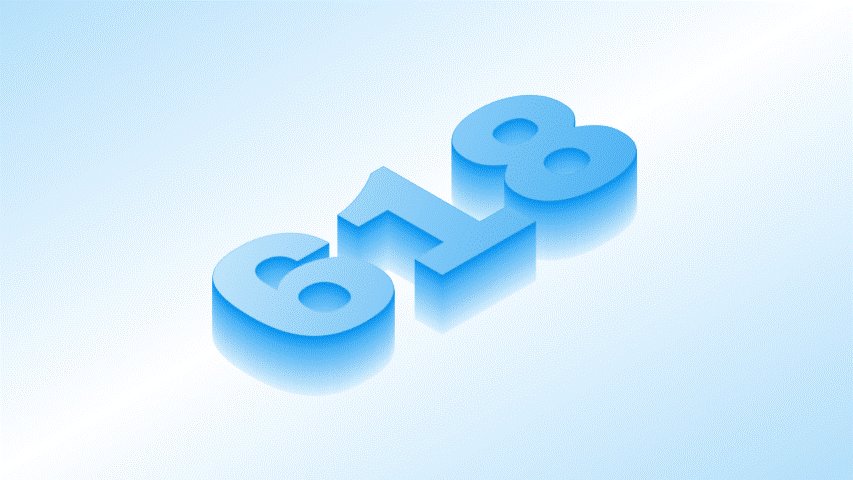
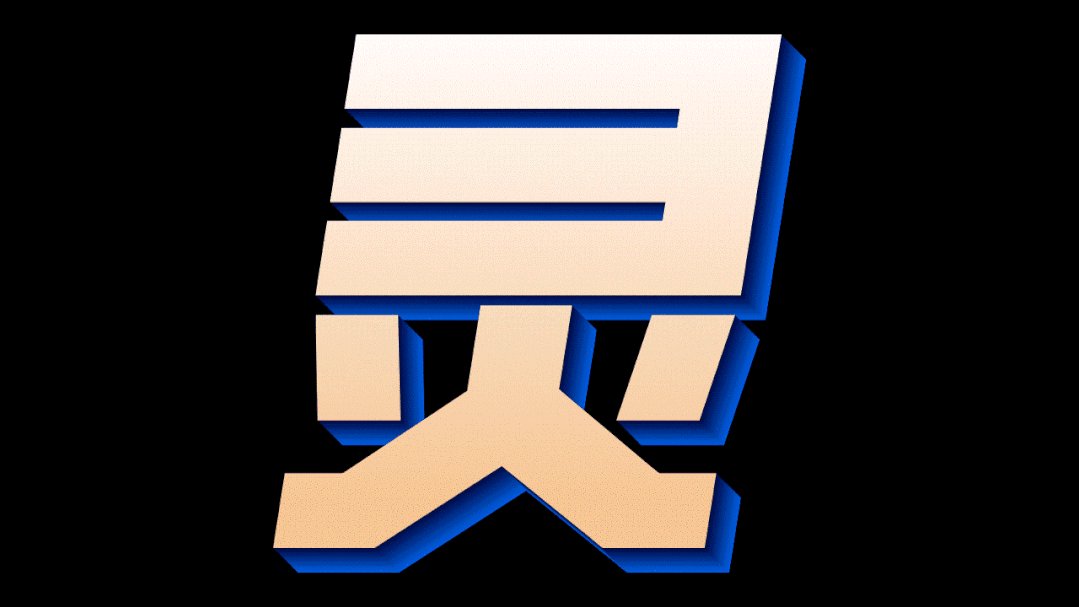
来看下最终效果:

想要制作其他颜色的立体字,方法相同。前期根据背景颜色,设置好上下层文字的颜色:

用 iSlide 插件补间:

最后,调整最上层文字颜色,凸显文字轮廓即可。

怎么样,是不是高级感一下子就出来了
在 PPT 中,制作立体字的流程,就是这样!又到了世纪难题,方法会了,我们该把立体字效用在什么地方呢?

这里,跟各位再分享 3 个,我觉得比较有意思的玩儿法!
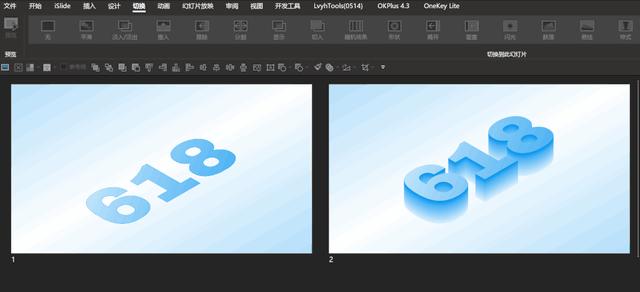
配合平滑使用
立体字配合平滑切换,就能做出文字向上生长的效果:

很不错吧?
做法呢,很简单。在做好立体字以后,再复制一页。

框选第一页元素,设置元素底部对齐:

然后,为第二页添加平滑切换即可:

再来看一下动画效果:

用于封面标题
将封面标题立体化,一个有效提升封面设计感的方法,同时还能起到凸显标题的作用。

以往我们用 PPT 为标题添加厚度,可能只是两层不同颜色的文字错位:

这样做,笔画的没有完全连接,厚度不够真实:

而我们利用 iSlide,将两层文字补间:

就能做出漂亮的立体标题:

作为视觉元素
我们做 PPT 最容易遇到的一个问题,就是页面视觉平淡,看起来很单调。想加一些元素丰富吧,又不知道该加什么。

对于这种情况,我们就可以提取页面中的一些信息,将信息立体化,作为视觉元素丰富版面。
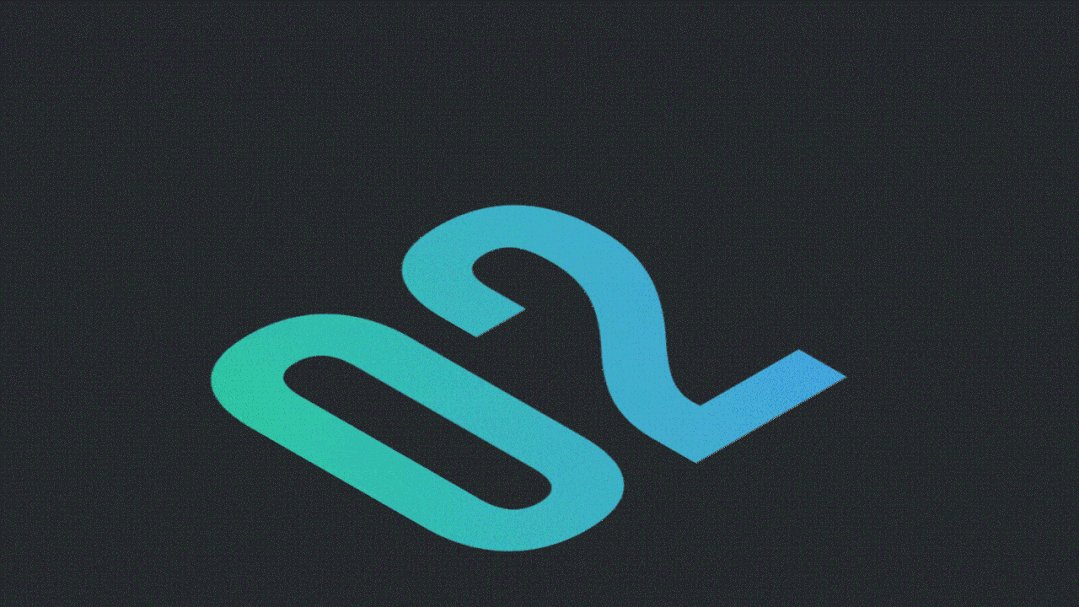
比如下面这段话,讲述的是二八定律:

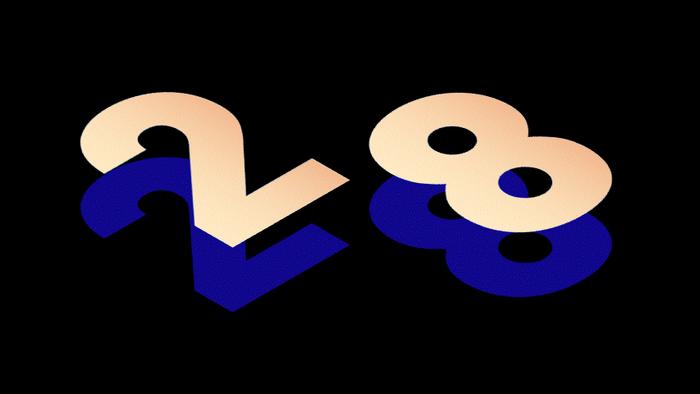
我们就可以把数字2、8提取出来,把数字立体化:

页面可以做成这样:

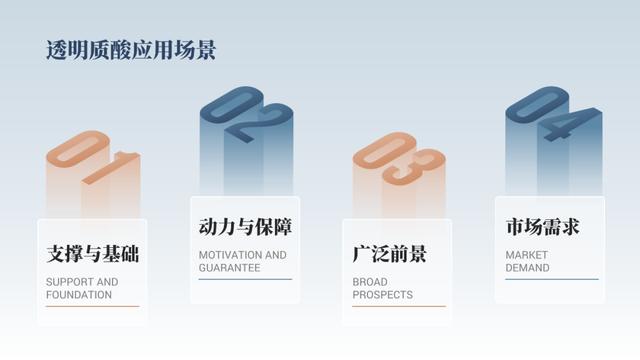
基于这个思路,像过渡页,我们就可以把章节序号立体化:

或者是标明序号的内容页:

好了,以上呢,就是本篇文章的全部内容啦!这个酷炫的立体字效,你学会了吗?
我还给你们打包了一份PPT中用到的高级字体和插件安装包:

你可以:


4000520066 欢迎批评指正
All Rights Reserved 新浪公司 版权所有

